文章目录[隐藏]
信息时代来临,现在人们获取信息的方式越来越方便。
越来越人选择在手机或电脑上获取内容,但人们在显示屏幕上阅读时,文本和背景之间的亮度对比度,对视觉感知有很大的影响。
根据论文《Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays》,在这项研究中,进行了两个阶段的实验,以检查舒适高效使用智能手机的最佳亮度对比度。在智能手机显示屏上阅读时,文本和背景之间的亮度对比度对视觉感知有很大影响。正如先前的研究所证实的那样,人们更喜欢较高的亮度对比度,但是,较低的亮度对比度不会干扰视觉感知。
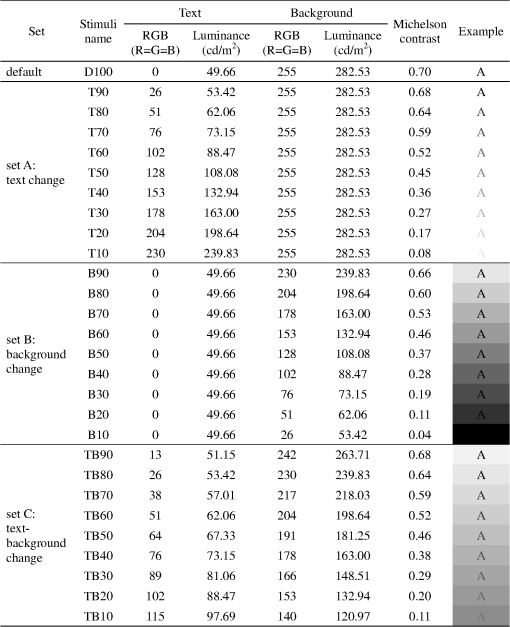
实验1 - 28 个刺激的 RGB 输入、亮度和迈克尔逊对比度。
该实验总共设置了三组实验:
- 集合A 是文本变化——文本颜色随着时间的推移从黑色变为白色,而背景颜色固定为白色
- 集合B是背景变化——文本颜色保持黑色,背景从白色变为黑色
- 集合C是文本背景变化——文本从黑色逐渐变为白色,而背景颜色以相同的速度从白色变为黑色。
实验结果如下:

结果显示:
- 与早期的研究结果相反,当文本和背景之间的亮度对比度最大时,阅读速度最快。
- 当亮度对比度降低时,每组视觉舒适度都迅速下降。
- 对比得出,组C 文本和背景的亮度同时变化,获得了最高的舒适度。
实验2
根据实验1,发现集合 A、B 和 C 的最小亮度对比度分别为 T40、B70 和 TB40。
因此,为每组插入一个中间亮度对比度——T70、B80 和 TB70——并为阅读任务选择了七个亮度对比度并进行实验2。
实验对象为50名年龄相仿(平均23.18),视力视觉正常的不同性别(男26女24)的成年人。
受试者被要求在智能手机上以自然速度阅读 10 页(约 2500 字)的报纸文章,在七个选定的亮度下以随机顺序阅读。完成一篇阅读休息1分钟后就会进行下一篇文章的阅读。每篇文章都包含不同的内容,但难度相同,以规避内容类型的影响。所有文章均有5分的评判标准,如果文章阅读起来舒适,单篇文档的分数更高。
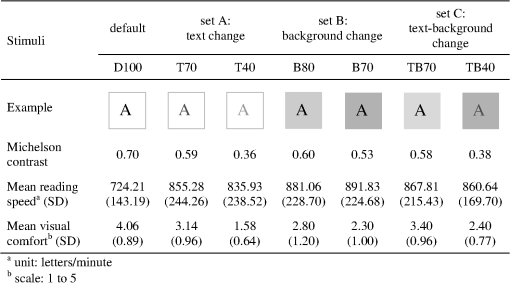
实验结果如下:

比较每组的阅读速度,
- 组B中的两个亮度(B80和B70)记录的速度最高
- 组C中的亮度(TB70和TB40)紧随其后
- 而默认亮度(D100)的速度明显较低
换句话说,两个排名靠前的亮度比其他刺激具有更好的阅读性能。结果与早期的研究结果相反,该研究结果指出,当文本和背景之间的亮度对比度最大时,阅读速度最快。
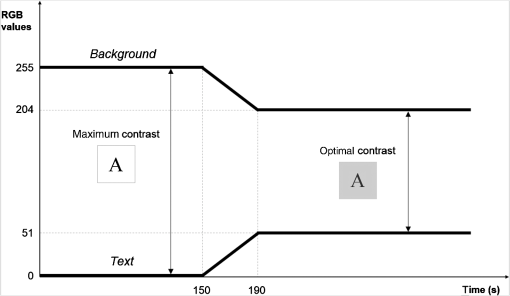
自适应模型
通过一系列用户测试,开发出了智能手机显示器的亮度对比度随时间变化的自适应模型:

因为高对比度可以帮助用户首先集中精力阅读。他们最开始也觉得这样的对比值的在视觉上很舒适。
然而,如果使用者持续很长时间,则会感到视力疲劳。
因此,亮度对比度开始在150秒后变化;因为通常在这段时间后,人们更多的集中精力于当前阅读当的内容上。
最终的亮度对比度确定为0.52,考虑平均识别感受范围的变化,文本的RGB值 51,背景为204。为了避免用户因为亮度变化而感到改变,文本和背景之间的亮度对比度缓慢切换时间为40秒。
测试结果证实,自适应对比度模式,可读性、阅读速度、舒适度表现都是最好的。
对此,笔者尝试编写了一份Javascript脚本,该脚本能够实现模型设计的效果
var time = 0;
var bgC = 255; //背景颜色
var tC = 0; //字体颜色
document.body.style.backgroundColor = `rgb(${bgC}, ${bgC}, ${bgC})`;
document.body.style.color = `rgb(${tC}, ${tC}, ${tC})`;
function setColor(percent) {
bgC = 255 - 51 * percent;
tC = 51 * percent;
document.body.style.backgroundColor = `rgb(${bgC}, ${bgC}, ${bgC})`;
document.body.style.color = `rgb(${tC}, ${tC}, ${tC})`;
console.log(`bgC: rgb(${bgC}, ${bgC}, ${bgC})`);
console.log(`tC: rgb(${tC}, ${tC}, ${tC})`);
}
var loop = function () {
if (time > 190) {
console.log("exit");
return;
}
if (time >= 150) {
let percent = 1 - (190 - time) / 40;
setColor(percent);
}
time++;
window.setTimeout(loop, 1000);
};
window.setTimeout(loop, 0);
该脚本能够在运行时逐渐改变背景及文本的颜色,实际阅读起来也不会觉得颜色改变而显得突兀。

发表回复